座標データが入った画像形式SVGをpictureboxに表示させてみる
ここで問題が発生。C#のpictureBoxはSVGをサポートしていないみたい
ネットを探すと色々拡張クラスがあるけど、せっかくなんでプログラムの勉強がてら
正規表現を用いて作ってみる。
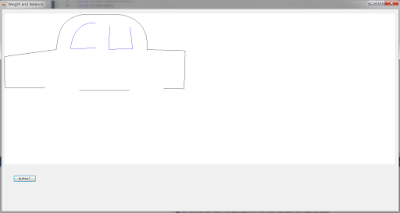
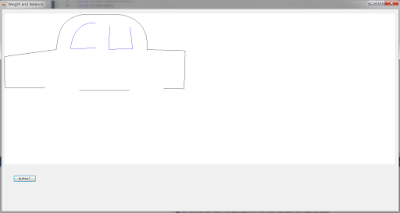
↓が表示させたい画像(汚ねえ)

SVGは<path>タグの中に属性"d"の中に座標がある
座標の中には絶対座標と相対座標があるみただけどとりあえず絶対座標と仮定して書いてみる(訳分かんなくなっちゃうので)
で実行結果↓

窓の部分が欠けてる・・・・タイヤの部分は<circle>タグだからまだ作ってないからいいとして
欠けてる理由が分からない
とりえあえず窓の部分のd属性を見てみる
d="M 1509.5283,158.28588 C 1125.6703,117.87978 1097.3861,582.54998 1097.3861,582.54998 L 1509.5283,574.46878 Z"
Zで閉ざされた図形にするということか
次回はこの部分の修正とcircle部分の描画に取り掛かってみよう
ネットを探すと色々拡張クラスがあるけど、せっかくなんでプログラムの勉強がてら
正規表現を用いて作ってみる。
↓が表示させたい画像(汚ねえ)

SVGは<path>タグの中に属性"d"の中に座標がある
座標の中には絶対座標と相対座標があるみただけどとりあえず絶対座標と仮定して書いてみる(訳分かんなくなっちゃうので)
で実行結果↓

窓の部分が欠けてる・・・・タイヤの部分は<circle>タグだからまだ作ってないからいいとして
欠けてる理由が分からない
とりえあえず窓の部分のd属性を見てみる
d="M 1509.5283,158.28588 C 1125.6703,117.87978 1097.3861,582.54998 1097.3861,582.54998 L 1509.5283,574.46878 Z"
Zで閉ざされた図形にするということか
次回はこの部分の修正とcircle部分の描画に取り掛かってみよう
0 件のコメント:
コメントを投稿